Ever visited a page and been unable to find a publish date anywhere on the page? It can get really annoying when you're afraid the information might be old or you need to cite it. Here's how to find the date even when nobody bothered to put it on.
Note: This method doesn't work every time. If the page updates dynamically (for example, Facebook, or some news sites), you'll just get the current date and time. If you do get the current date and time, you'll just need to try some other method of determining the date. It's still usually worth a shot, though.
1: Getting Started
The simplest version of this trick is just to type the following into the address bar of your browser (while you're at the site you want to get the date of):
javascript:alert(document.lastModified)
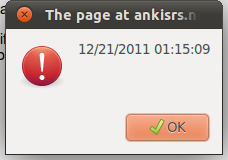
(Note: This is case sensitive.) This will bring up a small dialog box containing the update date:
2: Simplifying
That's all well and good, but you're probably not going to remember that code. So you can create a very simple bookmarklet that brings up this dialog box. (If you don't know, a bookmarklet is simply a small snippet of JavaScript or a link to a JavaScript file that can be saved as a bookmark. They can do almost anything--for instance, I have one that converts the current page to a PDF.)
To create it, just drag and drop the following link to your bookmarks bar:
Date Last Modified. If you don't have a bookmarks bar showing, you can also drag it into your bookmarks menu (tested on Firefox, and no reason why it wouldn't work on another browser).
When you're done, anytime you can't find a date, simply click on the bookmark.
Note: For no apparent reason, the latest version of Firefox won't seem to work when I just type in the code into the address bar. (Earlier versions have always worked.) However, the bookmark still works fine.